Role: UX/UI Designer Tools: Figma, Photoshop
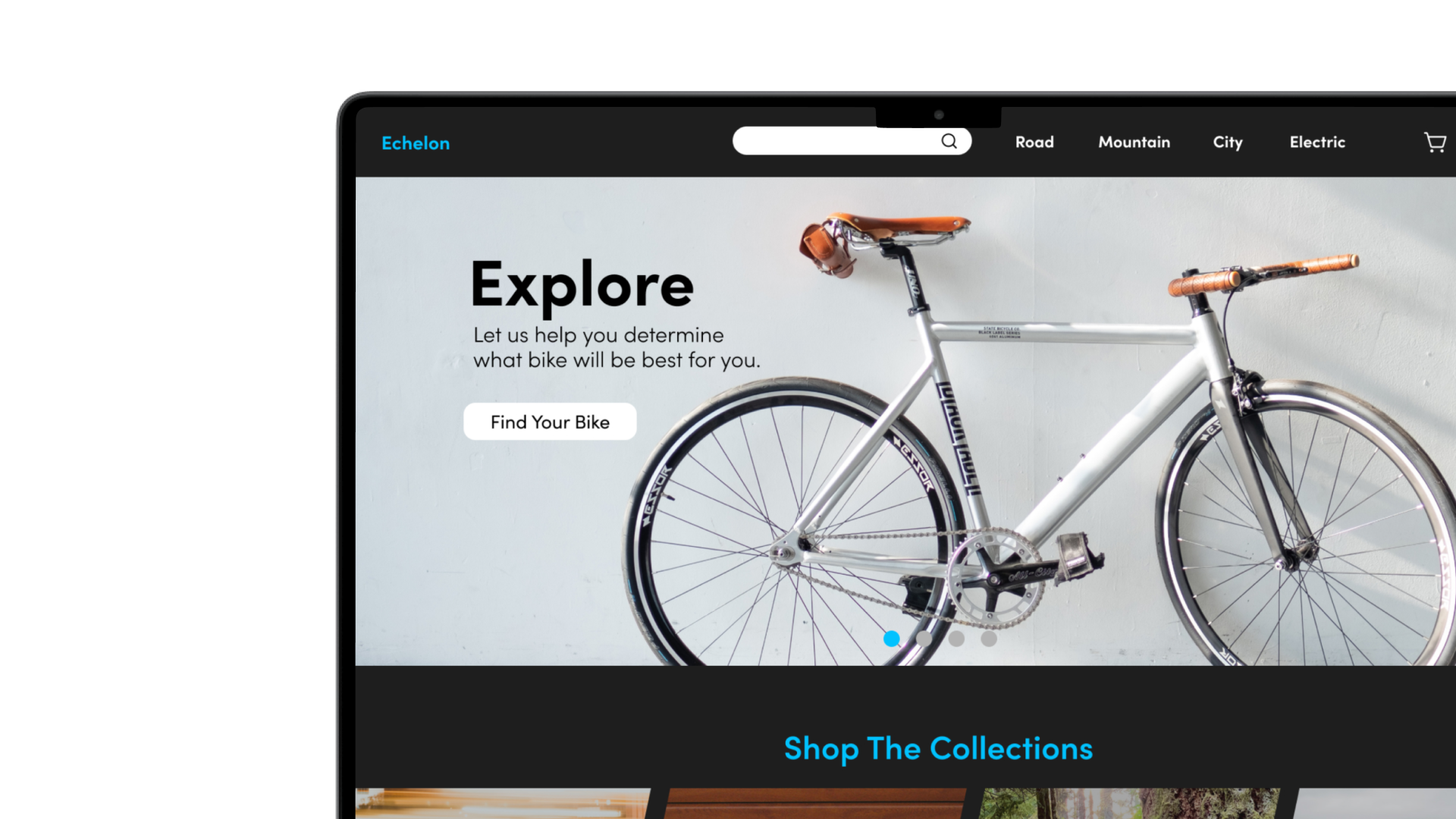
High Fidelity Mockups
Finding a Bike
Users can answer these questions to help narrow down their options if they are overwhelmed or need help getting started.
Completing the questions will bring up recommended bikes with their features listed so users can discern what is best for them. Throughout testing, users commented they wanted a quick way to compare bikes. By listing not only the
most important specs but what the bike is most suited for, users could feel confident making a choice.
Discovering Your Bike
A main focus for the bike page was giving the customer clear options to purchase the bike, learn about the bike itself, and compare to other bikes. During testing, users tended to gloss over chunks of big text so we focused on utilizing white space and succinct overview of features.
Making sure a customer has the right frame size is one of the most important steps. I included a sizing chart with a diagram and instructions on how to properly measure oneself for a bike.